预览截图
今天小麦给大家带来全新的jetbrains最新的2023 Webstorm,Web前端开发神器 最聪明的JavaScript IDE,带有用于Web开发的CSS和HTML编辑器。
功能介绍
WebStorm 2023带有更优美的外观,对Vuex和Vue Composition API的支持,用于在保存时运行Prettier的选项以及对JavaScript和TypeScript的一些改进。
下面就让小麦来和大家介绍一下最新的2020.1的WebStorm带来的全新功能吧。
外观
新的默认编辑器字体
在过去的一年中,我们一直在开发一种字体,该字体可以使您更舒适地编码,而不会过多地疲劳您的眼睛。请欢迎JetBrains Mono,这是一种专门为编码而设计的新开源字体!WebStorm 2023.1.1随附此默认选择的新字体。

零干扰编码
我们添加了新的Zen 查看模式,以帮助您完全专注于代码。每当您要在全屏编辑器中工作(源代码居中且隐藏UI元素以最大程度地减少干扰)时,都可以使用它。

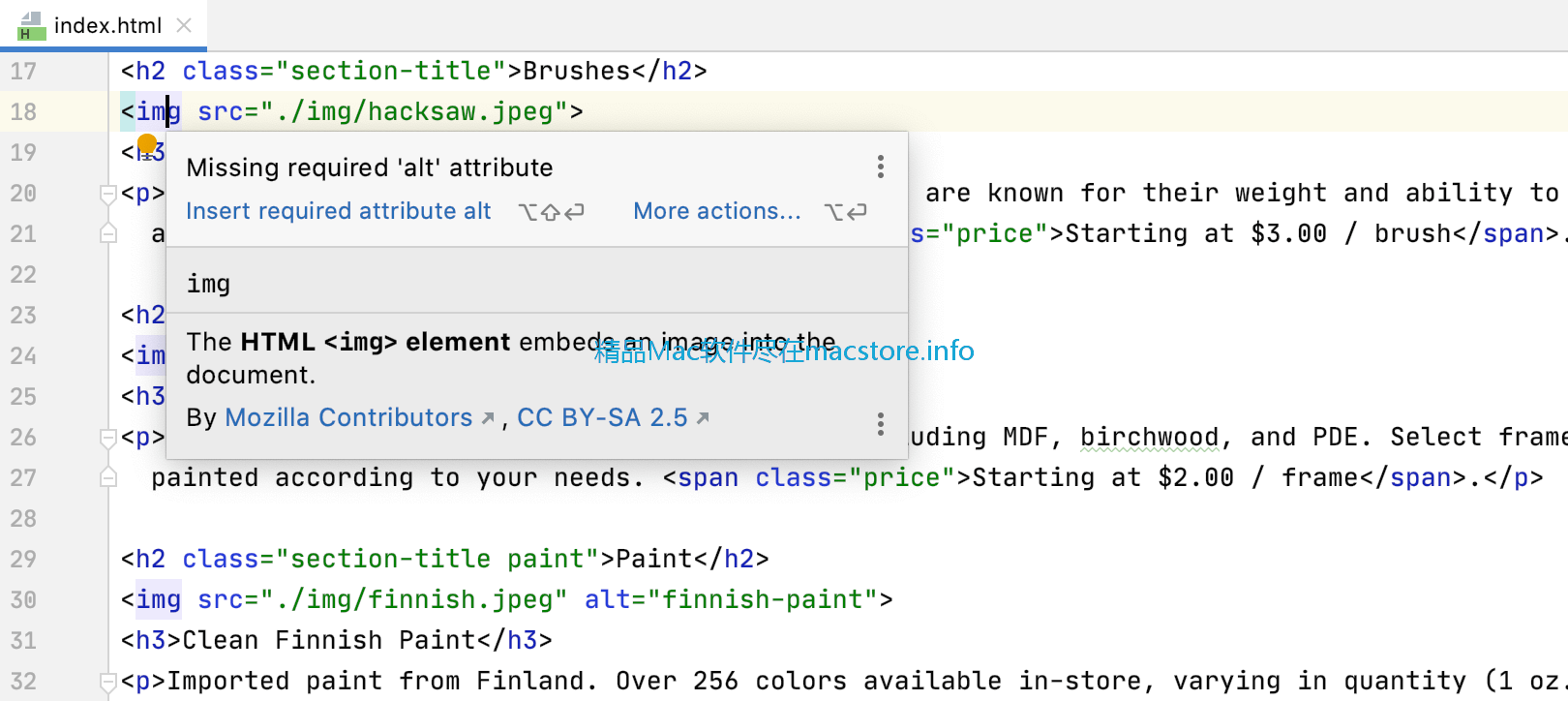
显示悬停文档
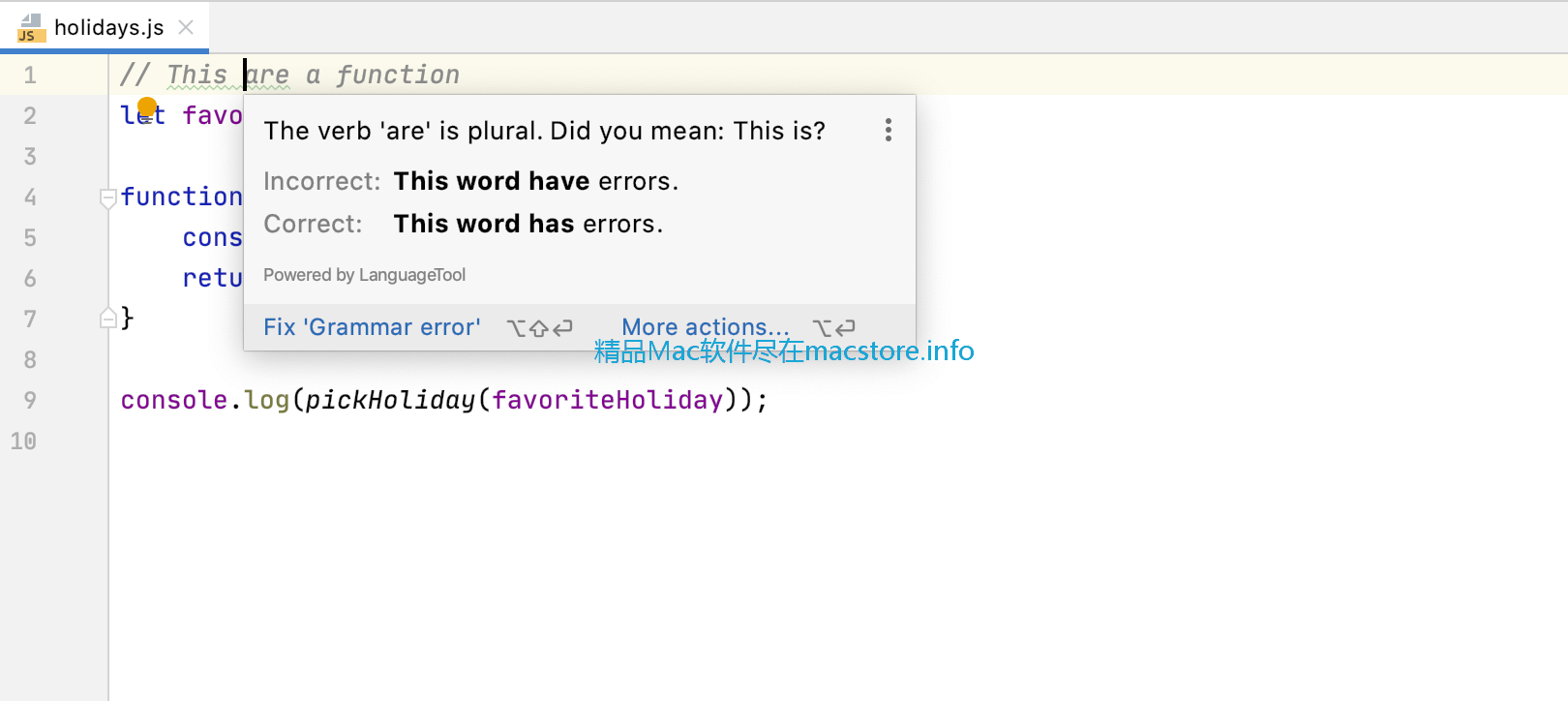
您不必再显式调用“ 文档”弹出窗口。现在,当您将鼠标悬停在符号上时,它就会显示出来,因此您可以更快地找到相关文档。如果您的代码有问题,则弹出窗口还将提供可用于解决该问题的快速修复。

构架
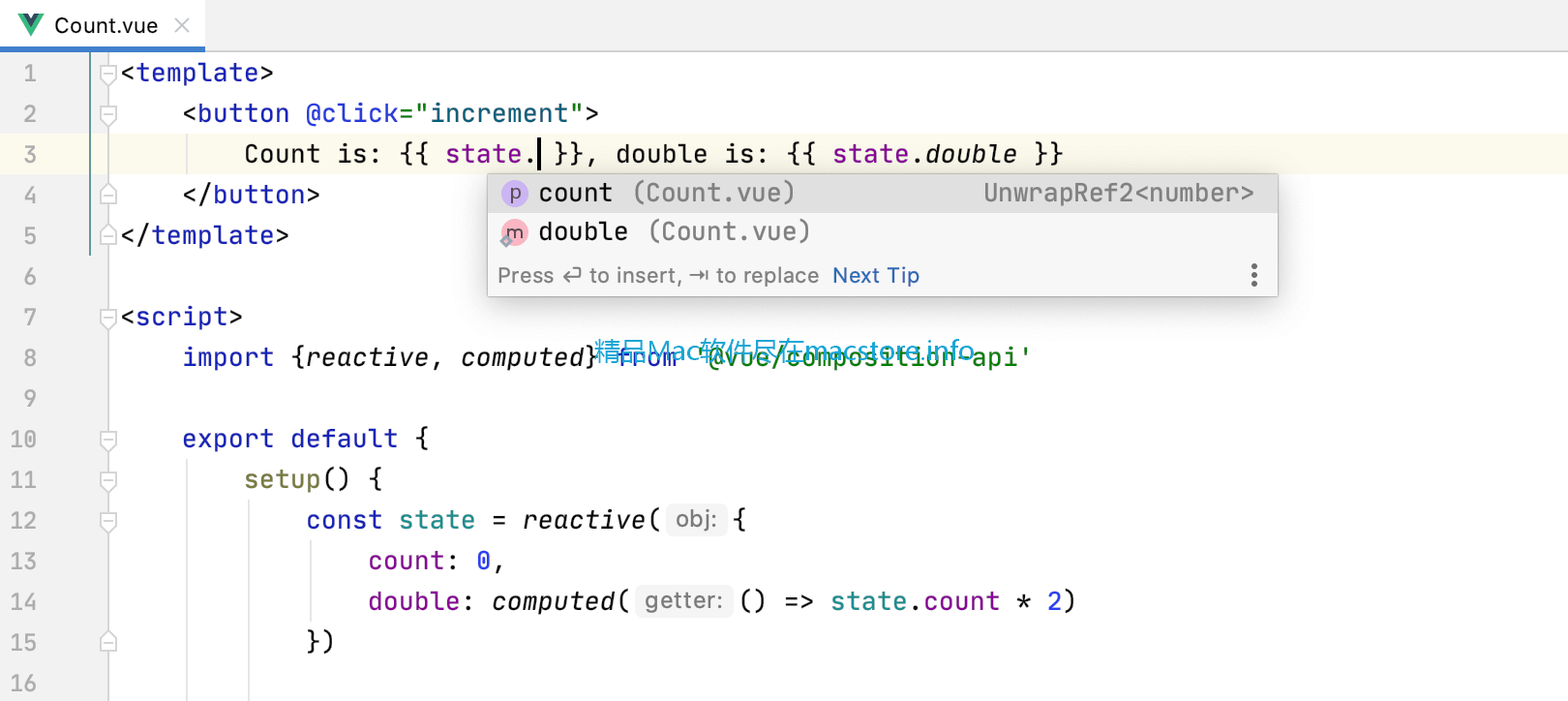
使用Composition API
在WebStorm 2020.1中,您将找到对使用Vue 3中的Composition API定义的组件的支持。在组件的模板部分,IDE将正确解析和自动完成从setup()组件功能返回的符号,包括反应式中的属性。状态,计算的属性和参考。

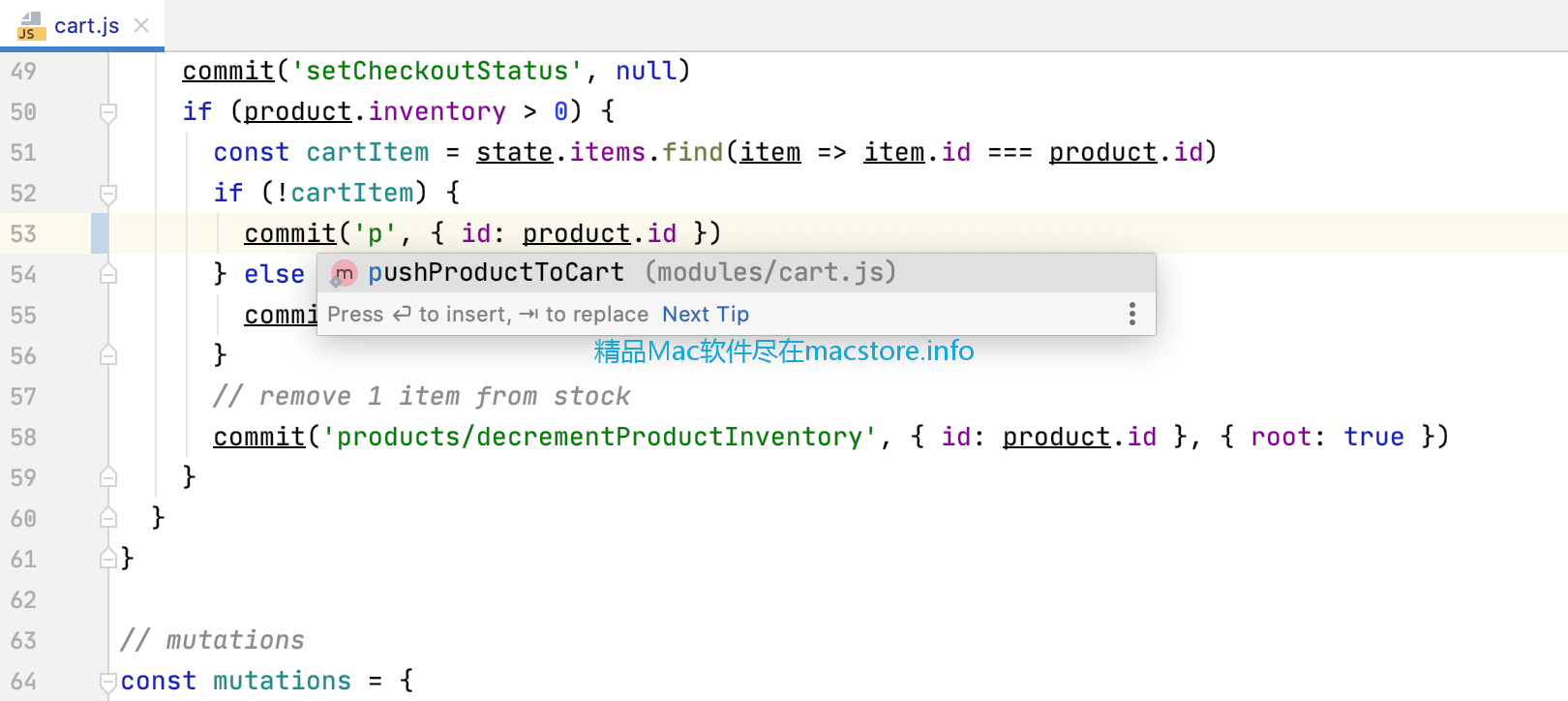
Vuex的编码协助
如果您正在使用Vuex库,则现在在编辑Vue组件时会从Vuex存储中获得符号的完成建议。另外,WebStorm将使您跳到吸气剂,突变和动作的定义。

JavaScript和TypeScript的改进
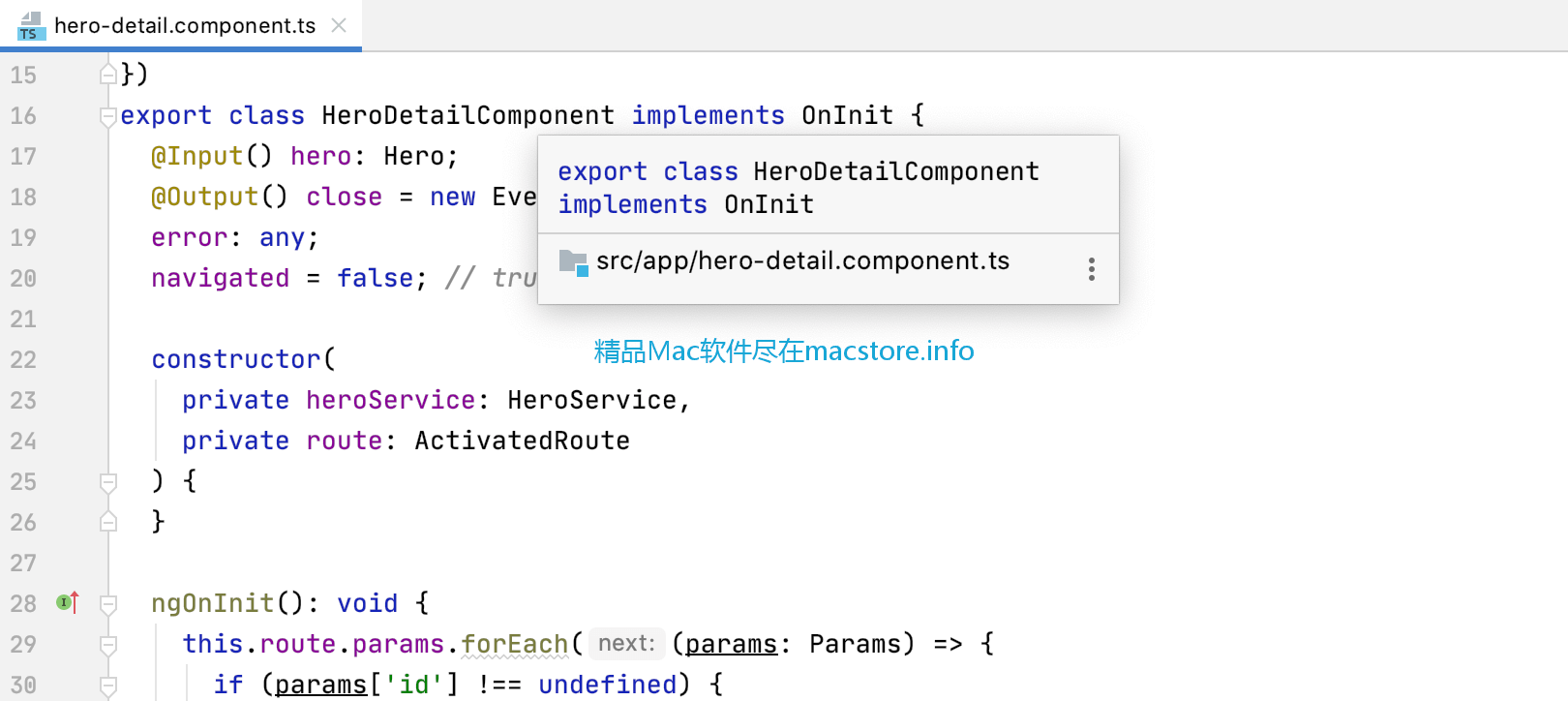
更有用的快速文档
对于JavaScript和TypeScript,“ 文档”弹出窗口现在显示更多有用的信息,包括有关符号类型和可见性以及该符号定义位置的详细信息。

工具类的新增功能
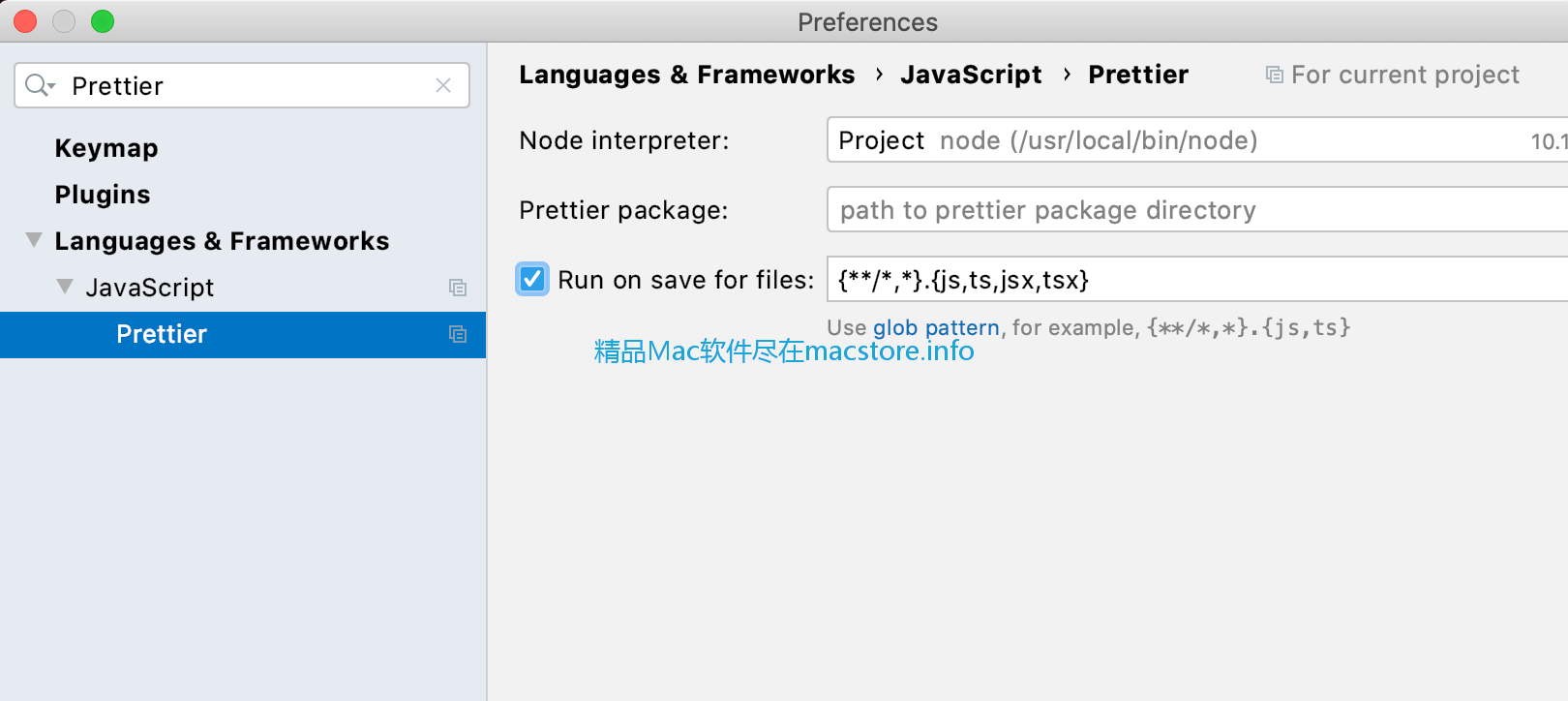
保存时运行更漂亮
使用新的“在文件上保存时运行”选项,WebStorm将在您保存 IDE设置时将Prettier格式应用于在IDE设置中指定并在项目中编辑的所有文件。不再需要文件监视程序或第三方插件。

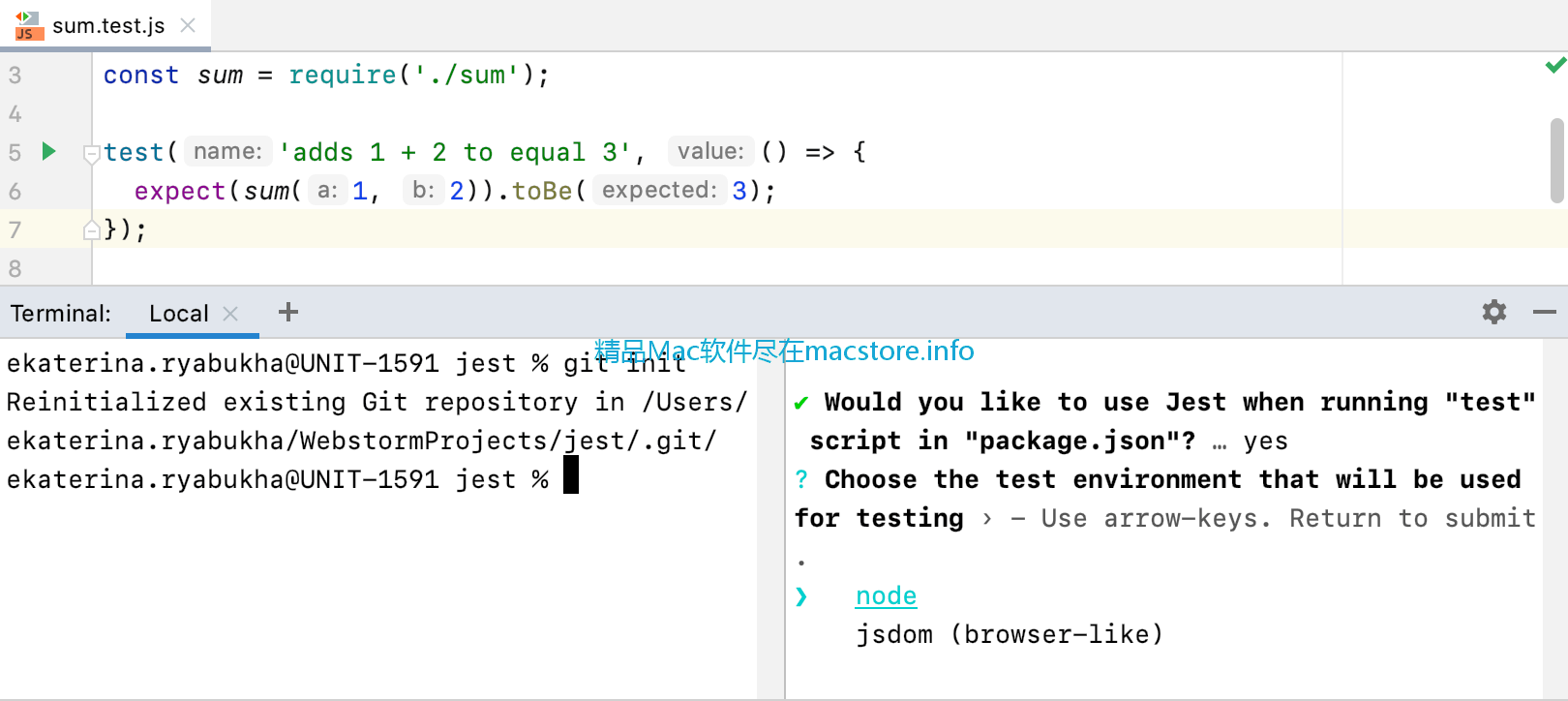
并排显示终端会话
为了简化使用内置终端仿真器的工作,WebStorm现在允许您 垂直和水平拆分终端会话。密切关注当前使用的几种工具的输出,而无需在选项卡之间切换。

捆绑式拼写检查器
从v2023.1开始,WebStorm将与Grazie(我们的智能拼写,语法和样式检查工具)捆绑在一起。这应该有助于您避免在添加注释,提交消息和JavaScript语言构造时出现语法错误。

版本控制的新功能
重做对话框以重新提交
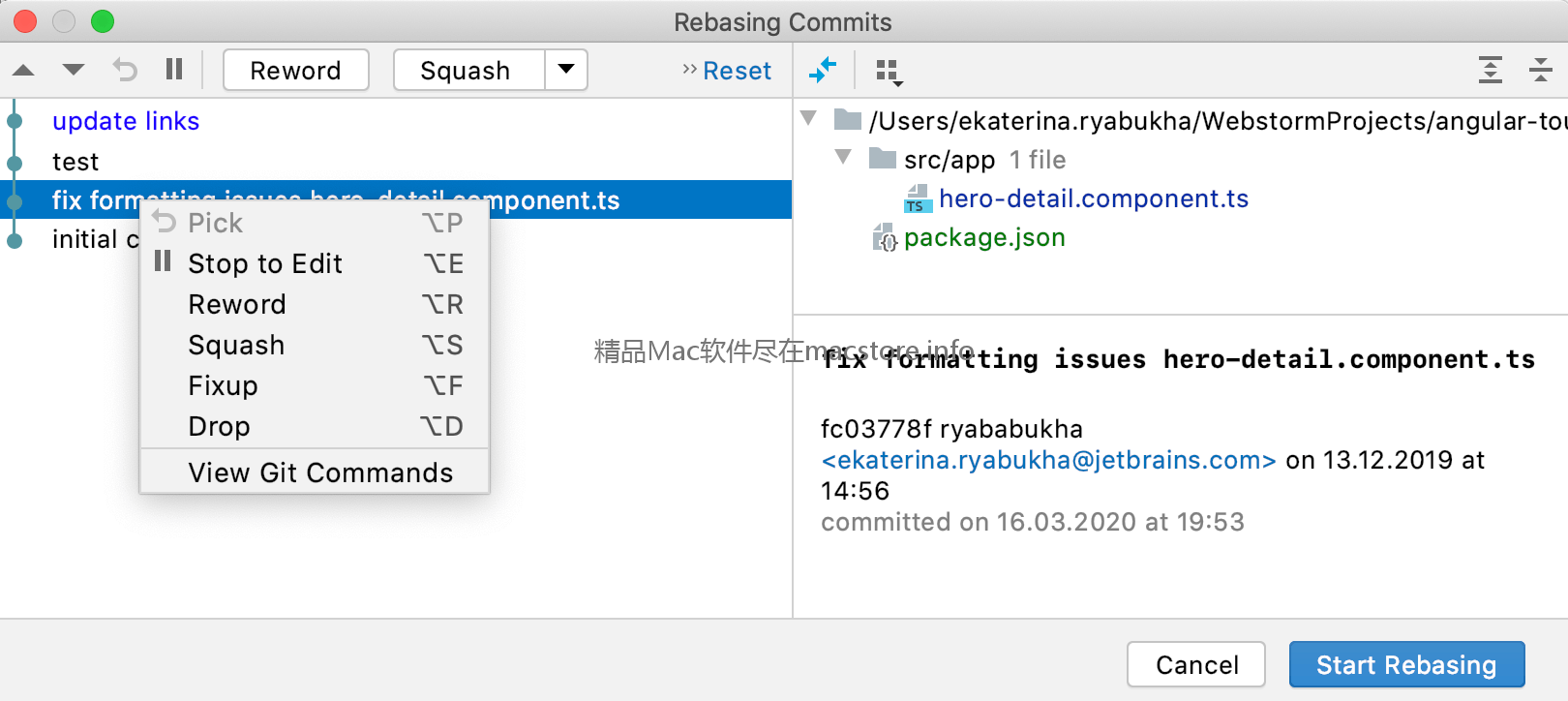
是否想使提交历史更加线性和可理解?多亏了更新的,更具交互性的“ 重新设置基准”对话框,这变得更加容易。它显示可以应用于每个提交的操作,并允许您查看提交详细信息和差异以及快速重置已应用的更改。

更改提交流程
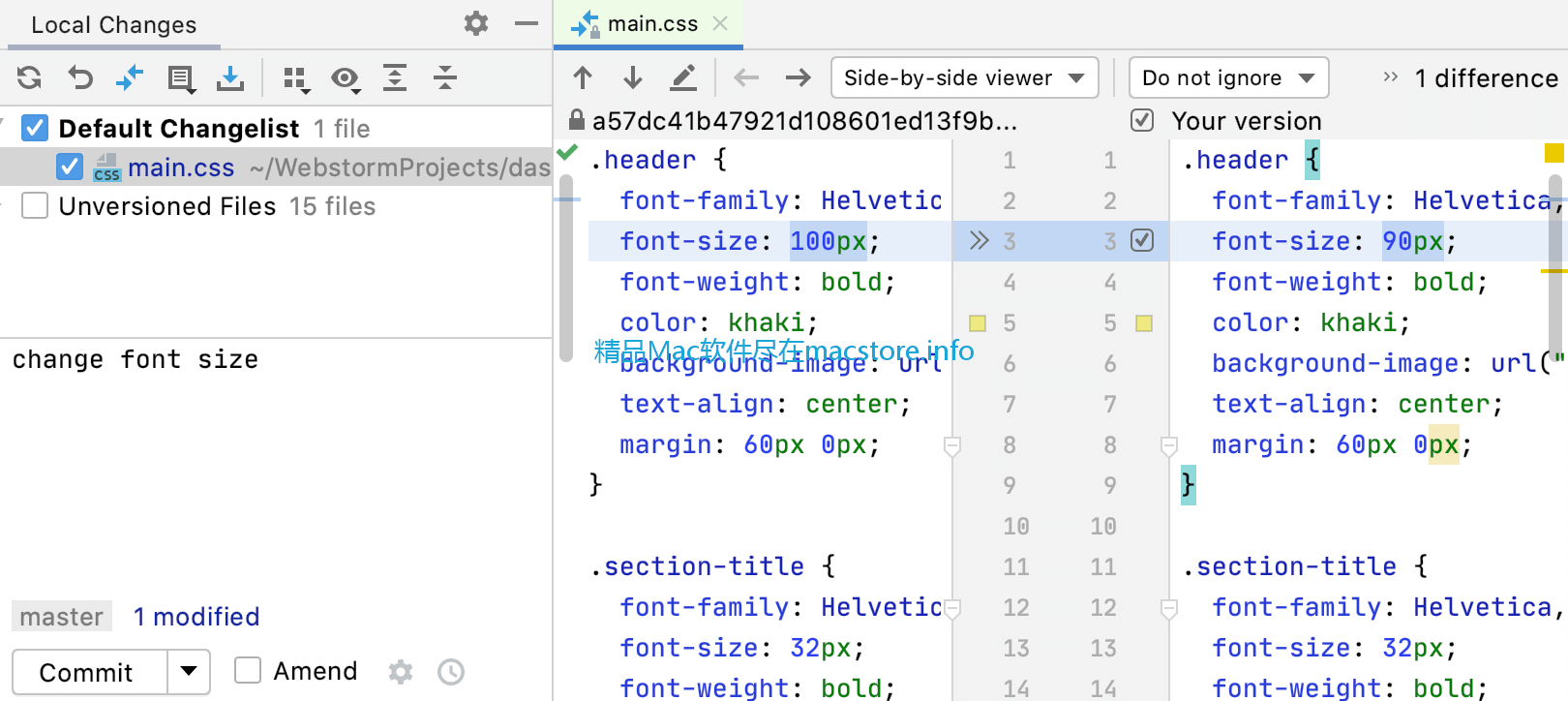
为了简化提交流程,我们开发了一个新的“ 提交”工具窗口来处理所有与提交相关的任务。默认情况下,所有新用户都启用该功能。如果您是现有用户,并且想放手一搏,请从“本地更改”中选择“ 提交”,而不在“首选项/设置” |“设置”中显示对话框。版本控制| 提交对话框。

安装与激活2023.1.1最新激活方法
- 安装前先卸载旧版本,没安装过的忽略此步。
- 拖动应用至右侧程序完成安装

- 安装软件并关闭
- 将jetbra文件夹复制到一个地方保存好不要删除
- 打开终端输入cd,把jetbra中的scripts拖进去回车
- 在终端中输入chmod 777,空格一个,把scripts中的install.sh拖进去回车
- 在终端中输入sh ./install.sh回车等一会儿。提示done. the "kill Dock" command can fix the crash issue. 即可
- 打开软件选择Activation code
- 输入激活码(备用许可证,不会过期,不用在意激活时间)
- 依次点击左边的Plugins>搜索框输入“Chinese”>点击”Chinese (Simplified) Language“Install>下载完成后点击Restart IDE>Restart
- 重启软件
激活码
2022版详细激活攻略见: JetBrains 开发IDE工具全家桶系列产品激活破解方法
如需要中文版IDE见:JetBrains系列中文汉化包




 Rider for mac 2023.1.1 Jetbrains旗下跨平台的.NET集成开发环境
Rider for mac 2023.1.1 Jetbrains旗下跨平台的.NET集成开发环境  GoLand for mac 2023.1.1 强大的Go开发IDE
GoLand for mac 2023.1.1 强大的Go开发IDE  RubyMine for mac 2023.1.1 最智能的Ruby和Rails的IDE
RubyMine for mac 2023.1.1 最智能的Ruby和Rails的IDE  CLion for mac 2023.1.1 JetBrains出品的强大的C/C++开发工具
CLion for mac 2023.1.1 JetBrains出品的强大的C/C++开发工具  DataGrip for mac 2022.3.3 强大的数据库管理工具
DataGrip for mac 2022.3.3 强大的数据库管理工具
本人MACOS 10.15.3亲自跑了可用,用了天翼网盘,下载速度也半分钟不到就下载完了,666